This week I focused on creating a toon shader for our world. In the universe our scene takes place in, the physical and spiritual world are rendered differently in the 3D space. While the objects and characters of the physical world have realistic light reflections, those in the spiritual world are rendered more flat. To achieve this I will be applying a toon shader to our spiritual figures to flatten their appearance.
The following images display the toon shader in action when compared to it's physical world equivalent. Different shaders apply different shading bands and transitions to provide a series of toon-style renders for our scene. I left it to my project creative-lead to decide on which he would like to proceed with.
Joe Bonura FIEA Art Blog
Thursday, December 6, 2018
Thursday, November 29, 2018
VR Environment Tech Art Renovations
For this week our environment team has been hard at work expanding and remodeling our VR scene to allow for more foliage in the arboretum. Because of this, much of my work as a tech artist has been to ensure the new asset meshes integrate properly with the level, and the VFX are updated to work with the scene.
Starting with navmesh, I ran through the collision hitboxes of our new meshes and ensured nothing disrupted the flow of the VR navmesh path.
Once the navigation path system was back up and running on our new map, I redistributed and revised the atmospheric VFX in the map, with an atmospheric fog, hanging dust particles, and god ray meshes that display a "living" environment that has movement of the very air, rather than characters alone.
With revised atmospheric VFX elements added, I looked to a completely fresh lighting pass. Speaking with my project supervisor and design lead, they wanted a scene set in the morning with the vestibule holding a more artificial lighting setup and the outdoors area holding a mid-morning with warm colors that reflect the tone of our horizon.
Starting with navmesh, I ran through the collision hitboxes of our new meshes and ensured nothing disrupted the flow of the VR navmesh path.
Once the navigation path system was back up and running on our new map, I redistributed and revised the atmospheric VFX in the map, with an atmospheric fog, hanging dust particles, and god ray meshes that display a "living" environment that has movement of the very air, rather than characters alone.
With revised atmospheric VFX elements added, I looked to a completely fresh lighting pass. Speaking with my project supervisor and design lead, they wanted a scene set in the morning with the vestibule holding a more artificial lighting setup and the outdoors area holding a mid-morning with warm colors that reflect the tone of our horizon.
Thursday, November 15, 2018
Story Design - VFX & Atmospheric Additions
This week for our VR environment, I wanted to work on adding some VFX atmosphere elements.
Before adding particles, I wanted to refine further the nav mesh system. While our map would allow for teleportation freely in some areas, there were still some inconsistencies, once the user hit our doorway from the vestibule. After looking into the navmesh, I found that the mesh pathing was being interrupted by some collision hitbox.
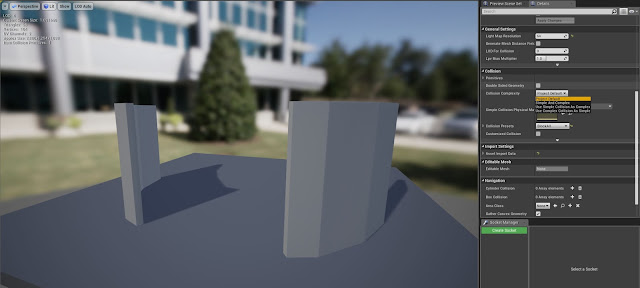
Ideally the navMesh (green path) would be connected as a single shape. Here we can see this path has been broken apart into a few pieces. After clicking around to surrounding objects, I located the wall that had a bounding box crossing that section of the navMesh. I then went into the navMesh and changed it's collision hitbox to match the exact geometry of the objects.
Going through the map, changing collision hitboxes to match the geometry of the assets themselves, I reduced the influence of environmental geometry on the nav mesh and allowed users to freely teleport throughout the map without glitching into a step-style movement system where the user can only teleport a few inches in front of them.
With the nav mesh more reliable, I wanted to add some atmospheric particle effects. I started by dispersing transparent dust particles throughout the map. I also added a light atmospheric height fog, to imply a bit of distance, and fits our aesthetic as our greenhouse is towards the top of a tower.
One more element I wanted to add was a "Godray" of sunlight coming from our directional light source. Using a transparent mesh with animated texture, this ray will help highlight our hog body in the scene as the source of interest.
Before adding particles, I wanted to refine further the nav mesh system. While our map would allow for teleportation freely in some areas, there were still some inconsistencies, once the user hit our doorway from the vestibule. After looking into the navmesh, I found that the mesh pathing was being interrupted by some collision hitbox.
Ideally the navMesh (green path) would be connected as a single shape. Here we can see this path has been broken apart into a few pieces. After clicking around to surrounding objects, I located the wall that had a bounding box crossing that section of the navMesh. I then went into the navMesh and changed it's collision hitbox to match the exact geometry of the objects.
Going through the map, changing collision hitboxes to match the geometry of the assets themselves, I reduced the influence of environmental geometry on the nav mesh and allowed users to freely teleport throughout the map without glitching into a step-style movement system where the user can only teleport a few inches in front of them.
With the nav mesh more reliable, I wanted to add some atmospheric particle effects. I started by dispersing transparent dust particles throughout the map. I also added a light atmospheric height fog, to imply a bit of distance, and fits our aesthetic as our greenhouse is towards the top of a tower.
One more element I wanted to add was a "Godray" of sunlight coming from our directional light source. Using a transparent mesh with animated texture, this ray will help highlight our hog body in the scene as the source of interest.
Thursday, November 8, 2018
Story Design - Tech Art Solutions to our VR Environment
This week we split tasks up between 2D art, 3D art, and VR implementation.
I focused specifically on the issues we were encountering with the lighting and navigational mesh problems in our VR space, and how to correct them for a second pass.
In our first week, we would try baking our lighting information into the scene and see our shadows rendering in a very abstract/distorted fashion.
As you can see the tree shadows on the back wall are losing the geometry of the shapes casting them.
After looking through the different factors contributing to our current light setup I changed a few things to correct this distortion.
One of the largest factors contributing to this was the shadow map resolutions of our proxy structure walls. Being a temporary setup, walls were established by stretching default cubes to a desired size. This meant that the normal resolution for shadow information remained static, as the size of the geometry would be expanded 2-3 times larger. I needed to increase the shadow map resolution for the geometry that would be catching our shadow information to regain the proper shapes of the objects blocking the light.
The results were noticeable.
We can see this a little more clearly indoors:
You can see the difference when we look in to the light properties of this wall that catches the statue's shadows at a lower resolution like 256
After overriding the light map resolution and cranking it up to match the general scale of the wall, we can see the shadows being rendered at a shape that much more accurately matches that of the object casting the shadow.
After the light map resolution changes, I set out to make a secondary precaution to lighting problems that occur whenever you shine a light through a translucent object. (Specifically our glass dome)
Going into the glass material for our dome, I changed the shading model parameter to "unlit" essentially canceling a conflict between lighting interactions with our glass dome and our directional light when trying to reach the internal geometry. Our dome no longer has lighting information coming from it to conflict with the play space inside of it.
One final problem that we encountered last week was with our Nav Mesh that forced a really broken VR teleport system. After investigating the problems with Alexis Damron, we found that we had 2 navigational meshes colliding between our indoor and outdoor environments.
We deleted the secondary Nav Mesh and expanded the original to cover the entire playvspace to simplify the movement system for our second week proxy showcase.
My plans next week will focus on lighting our 2nd revision environment, once our 3D team has imported it, and creating the toon-shading system for our spiritual characters.
I focused specifically on the issues we were encountering with the lighting and navigational mesh problems in our VR space, and how to correct them for a second pass.
In our first week, we would try baking our lighting information into the scene and see our shadows rendering in a very abstract/distorted fashion.
As you can see the tree shadows on the back wall are losing the geometry of the shapes casting them.
After looking through the different factors contributing to our current light setup I changed a few things to correct this distortion.
One of the largest factors contributing to this was the shadow map resolutions of our proxy structure walls. Being a temporary setup, walls were established by stretching default cubes to a desired size. This meant that the normal resolution for shadow information remained static, as the size of the geometry would be expanded 2-3 times larger. I needed to increase the shadow map resolution for the geometry that would be catching our shadow information to regain the proper shapes of the objects blocking the light.
The results were noticeable.
We can see this a little more clearly indoors:
You can see the difference when we look in to the light properties of this wall that catches the statue's shadows at a lower resolution like 256
After overriding the light map resolution and cranking it up to match the general scale of the wall, we can see the shadows being rendered at a shape that much more accurately matches that of the object casting the shadow.
After the light map resolution changes, I set out to make a secondary precaution to lighting problems that occur whenever you shine a light through a translucent object. (Specifically our glass dome)
Going into the glass material for our dome, I changed the shading model parameter to "unlit" essentially canceling a conflict between lighting interactions with our glass dome and our directional light when trying to reach the internal geometry. Our dome no longer has lighting information coming from it to conflict with the play space inside of it.
One final problem that we encountered last week was with our Nav Mesh that forced a really broken VR teleport system. After investigating the problems with Alexis Damron, we found that we had 2 navigational meshes colliding between our indoor and outdoor environments.
We deleted the secondary Nav Mesh and expanded the original to cover the entire playvspace to simplify the movement system for our second week proxy showcase.
My plans next week will focus on lighting our 2nd revision environment, once our 3D team has imported it, and creating the toon-shading system for our spiritual characters.
Thursday, November 1, 2018
Story Design - Lighting Style Guide
For this week, while character and environmental leads work on 2nd revision passes, I focused my attention on how lighting and materials will work in "Tales of Thomas Carnacki and Fantomah"
1st Pass Lighting Test on VR environment
Lighting/Shading Style Board – Tales of Thomas Carnacki and
Fantomah
Main stylistic division is the shading between
characters/environment of the natural world, and those of the supernatural.
Shadows that fall on the protagonists should be similar to those found in the
environmental world around them. (Diffuse, rounded, roughness reflecting the
material it lands on) Shadows that fall on the supernatural
characters/environments should have harder, toon shaded or cell shaded lines
that divide light values, or ignore environmental lighting completely.
Natural World Lighting:
-Diffuse with no linework
-Gradual fade between
value
-Material determines fade-rate
-Colors are complex and mixed
Supernatural World Lighting (Option 1):
-Toon/Cell shading with linework
-2D plane
- hard cuts between values
- material possibly determines fade rate
- characters can ignore light completely
-colors are generalized/simple
-2 tone gradients replace complex values
Cool World
Flat 2D figure in a 3D space, with little to no response to lighting
Gorillaz
Slight reaction to light direction, gradients shift 2-tone color values
Supernatural World
Lighting (Option 2):
-Toon/Cell shading with linework
-3D model with cell shade
- hard cuts between values
- material possibly determines fade rate
- characters can ignore light completely
-colors are generalized/simple
-shading nodes breakup value/color differences
1st Pass Lighting Test on VR environment
Thursday, October 25, 2018
Story Design - Character Thumbnails
Designing alternate thumbnail concepts of main characters
Concept work of main antagonist: The Hog King
Thursday, October 18, 2018
Character & Environment Final Pass - Red Riding Hood
Second week of our character and environment. Refining the environment and character shading for the final pass. I went for a more comic-style scheme.
Subscribe to:
Comments (Atom)